Enhancing the "What's On" page for V&A Museum
The Victoria and Albert Museum in London wanted to enhance their "What's On" webpage for a seamless user experience.
Task
Revamp the search feature to enable users to filter events by diverse criteria such as venues, event types, age ranges, and specific dates. Implement a mobile-first strategy and design with scalability to accommodate the museum's future venue openings.
Actions
Reviewed prior user research to identify areas for improvement.
Analyzed competitors' patterns and explored similar multi-filtering approaches used by eCommerce platforms.
Researched websites with effective filtering implementations for additional inspiration.
Developed wireframe concepts with varying filtering options.
Crafted a high-fidelity clickable prototype and discussion guide for guerilla user testing.
Conducted successful user testing with a diverse participant group.
Presented test outcomes and translated them into final designs for various breakpoints in preparation for development.
Results
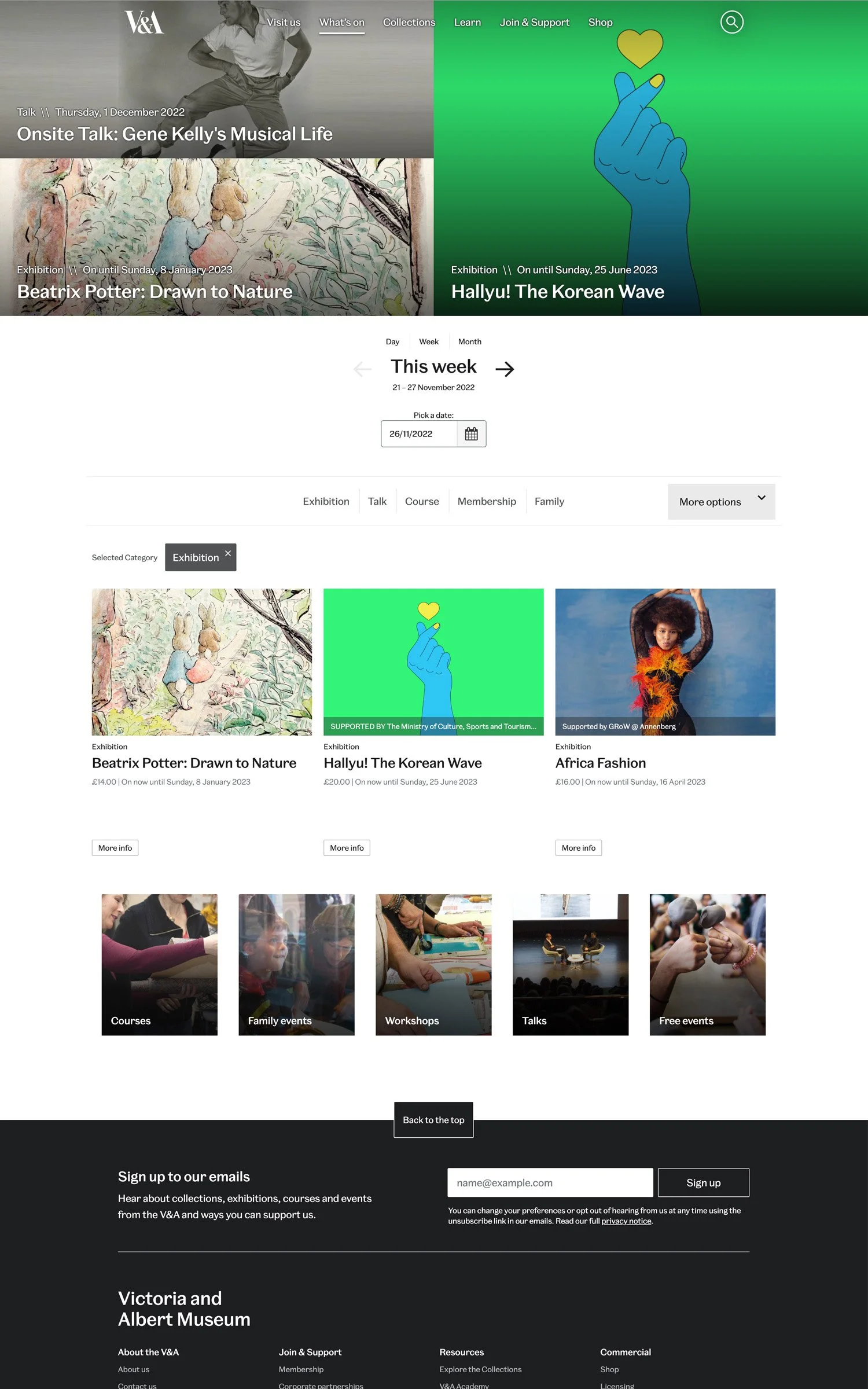
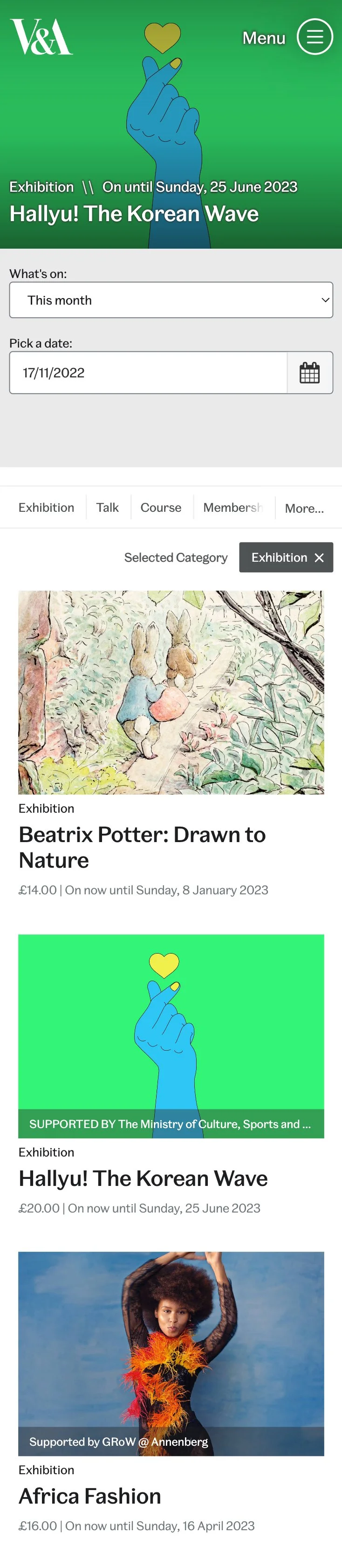
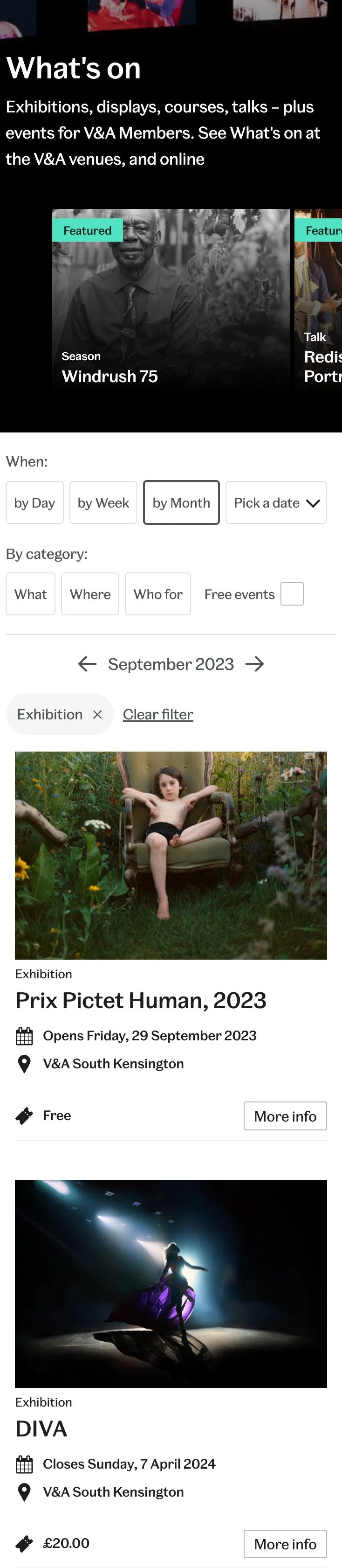
The "What's On" webpage was revitalized with an upgraded search and filtering system. Employing a mobile-first approach, the design prioritized user intuition. Various states of input fields were considered, and a progressive reveal feature optimized the mobile experience. Users received feedback on applied filters, enhancing clarity about their selections.
Outcome
In essence, the redesigned "What's On" webpage offered an improved user journey, efficient filtering, and a mobile-friendly layout. The user-centred design process and testing resulted in a seamless experience for museum visitors seeking events and exhibitions.
-

Before
-

After
-

Filter by where
-

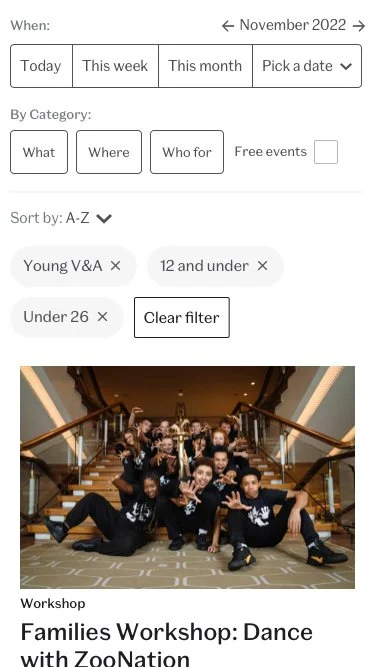
Filter by who
-

Filters applied
-

Before
-

After